Why Do You Need UI/UX for Your Product?
When we try to provide good functional products with satisfying experiences using User Experience (UX), then undoubtedly, User Interface (UI) will come to our mind for giving a stylish and beautiful interface for the user. Is it means these two work hand in hand?

Let’s see this example if UI without UX is like an attractive flask bottle made of stainless steel that isn’t leakproof or not retaining hot water then what is the use?, and also in another way think if UX without UI is like a perfect functional flask with bad design and is unattractive, means users will not show interest in buying that product right that’s why there’s no UI without UX and vice versa. User interface and User experience design can’t stand alone and apart from each other.
There are two scenarios that product developers want to avoid:
- Good UI with poor UX: A product has an amazing design but is frustrating and difficult to use.
- Good UX with poor UI: A product is simple and convenient to use but has a horrible design.
When UI and UX designers work together, they achieve the best possible result.
Introduction of UI/UX:-
User Interface and User experience are the processes of creating digital products with a user-first approach. The goal of UI/UX design is to provide a product that is both aesthetic and highly pleasurable to use.
It is a common idea that UI/UX is essentially save thing and belongs to the same discipline, but that is not accurate they are separate fields that concentrate on different accept of the user interaction with a digital product however there are closely related and overlapped so many ways that they largely merged in one profession.
What is UX or User Experience?
UX design is a process of determining how a person will engage with a product. Understanding the user’s complete journey and translating it into a product means human interaction with everyday services and products in life is the subject of UX design.
“You have to start with the customer experience and work your way back to technology.” — Steve Jobs
User Experience includes,
User Engagement – User engagement would come up if you were to summarize the aim of your user experience efforts they maintain a connection with users’ interests, motivations, and ambitions through engagement.
Objectives – In the industry, UX design seeks to increase consumer satisfaction and loyalty through the usability, simplicity of use, and enjoyment provided in the engagement with a product.
Usability – UX refers to the complete user experience that customers receive with a product by evaluating a product’s usability we can tell whether consumers can execute tasks successfully and quickly.
Usability is the second level of user experience, therefore, you must address your product’s usability once you have established that it can resolve users’ problems and determine which designer features fit the user’s demands and situations.
And also Usability involves navigation the discipline of creating, analyzing, and implementing ways for users to navigate through a website or app.
Consistency – UX designers make sure there is seamless interactivity between users and the software interface, for maintaining consistency.
Error Prevention – It tries to keep the errors and warnings as minimal as possible.
Feedback – Take rigorous surveys and feedback to ensure complete customer satisfaction.
Visual Clarity – Designers make sure the elements and design visualizations are clear and readable.
Flexibility – Maintain flexibility in the software to be able to adapt to additional upgrades.
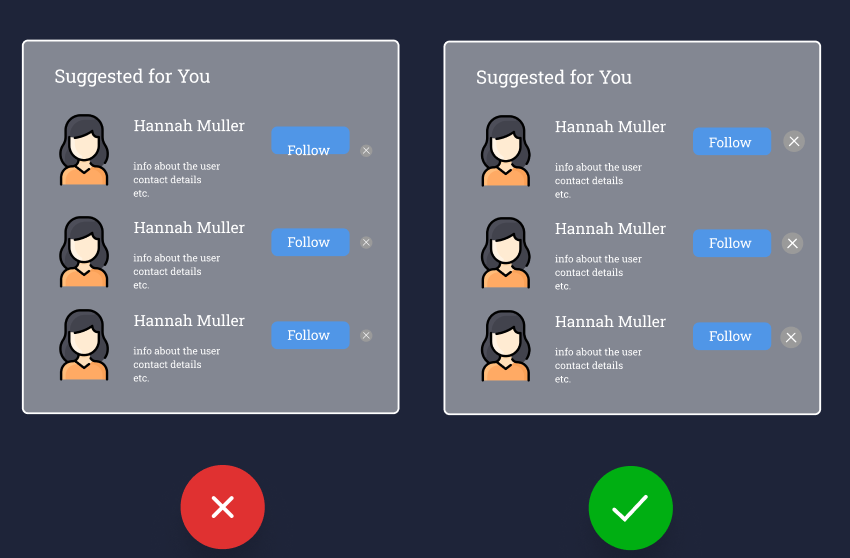
Examples of Bad and Good UX:-

A good UX will help the user to browse various features without any issues.
Accessibility for UX designer:
This design process particularly considers the needs of users with disabilities. Having empathy for your users means remembering that not everyone uses the web in the same way. Some users depend on assistive technology to help them to access the web.
Common Assistive Technologies:
- Screen reader – Coverts what is on a computer screen into information that can be displayed through speech.
- Screen magnifiers – Used to show enlarged content for users with sight impairment.
- Switch controls – Allow users with motor impairments to control your site without the use of a touchscreen, mouse, or keyboard.
- Closed Captioning – It helps users with deaf and hard of hearing, as well as users with Auditory Processing Disorders to make the video more accessible.
What is UI Or User Interface?
The point of human contact and interaction on a device is the User interface (UI). This can include desktop displays, keyboards, mice, and other pointing devices it also refers to how a user engages with a website or application.
“If we want users to like our software, we should design it to behave like a likable person: respectful, generous and helpful.” — Alan Cooper,
Different Types of Interfaces,
Command Line Interface:
- Users input commands into a terminal or dashboard.
- The user responds to a visible prompt by typing a command.
GUI Or Graphical User Interface:
- Enables people to engage with just an operating system using graphics.
- In the graphical user interface, there are menus like windows, scroll bar, buttons, wizards, painting pictures, alternative icons, and much more, it is simple to understand and natural for the user to be shown or given information in any format, including plain text videos, photos.
Touchscreen Graphical User Interface:
- Can be used with either the user’s fingerprint or a stylus.
- This can be done by touch-sensitive devices like screens.
Examples of Bad and Good UI:-

A good UI will help the user to retain for long period.
Accessibility for UI designer:
Working on UI Accessibility is to improve products for users that make them more comfortable, easy, and without difficulties. While doing this, we need to consider users with sight impairment, motor impairment, and hearing issues also.
That includes three main principles,
- Clear – The user interface should have a clear format with a distinct menu and buttons.
- Robust – The product aims to serve the wide variety of users possible, regardless of their particular conditions.
- Specific – The interface should utilize the full benefit of the available accessibility features.
Here are some best practices for UI/UX designers should follow in their workflows,
- Simplicity – The interface should have clear navigation, and the user should be able to understand it easily.
- Empathy – The designer should understand the user’s needs if they have any issues and we need to solve those problems.
- Consistency – Eliminate Confusion with UI and make sure user should feel safe towards a product.
- Visual hierarchy – Elements should arrange in proper order to guide the user (Visual cues like color, size of the control, and spacing).
- Inclusion and accessibility – It focuses on people with disabilities can use the products, making them more comfortable and easy.
- Testing and iterations – Start testing with users in an early stage it will help to minimize the risks.
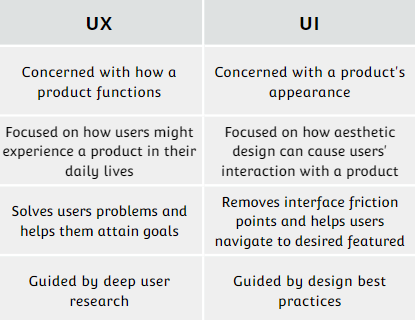
Know the difference between UX and UI briefly:

Conclusion:
Undoubtedly UX/UI is playing a vital role in today’s business growth. With the combination of these, users will engage and satisfied with our product is directly boost our productivity.

