MFE with Module Federation : Prologue
Micro front end architecture is a design pattern in which front end application is split into multiple individual micro applications and working loosely coupled together. The concept is vaguely is inspired from microservices.
Existing Architecture
Industry have been using monolithic architecture around until 2010 for almost all application which runs on server less environment since day one. Micro-frontends became a big trending topic circa 2020.
Typical web app architecture evolution from 2010 to 2020

Next logical web app architecture evolution: micro-frontends

What is micro front end architecture?
- It is possible to split the features to different application and merge them later in the runtime for the ease of development instead of accommodating every feature into a monolith application
- Dedicated teams can be assigned to each features of the same application and they can work indecently
- Easy coupling and decoupling of features from the monolith application
Advantages of MFE architecture
- Micro-frontends removes the last blocker allowing developers to move from “single threaded” to “multi-threaded” development and delivery processes
- Moreover, micro-frontends offer an overall better end user experience with smaller optimized bundle sizes because of shared modules and dependencies, lazy-loaded on demand
- A micro-frontends approach is a win/win situation for the developer and the end-user

How to implement MFE
- Multiple option to replicate same behavior to different apps
- Using Iframes
- Using Npm packages
- Using Edge Side Includes (ESI) is a simple markup language used to define web page components for dynamic assembly and delivery of web applications at the edges of the Internet.
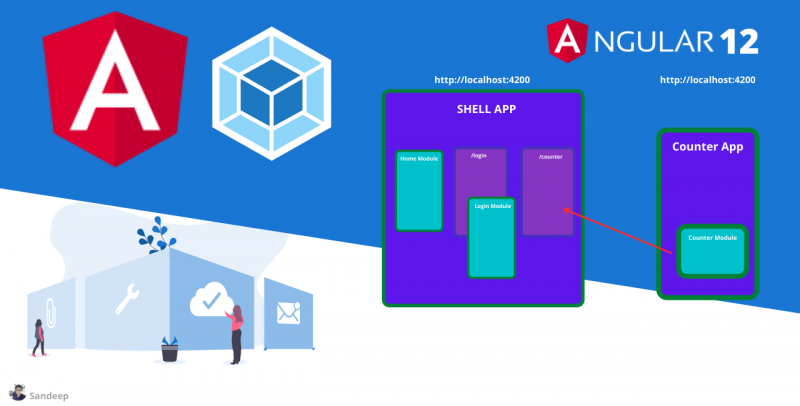
- Using Module Federation
What is Module Federation?
- Extension of webpack. More like an interface
- Module federation allows a JavaScript application to dynamically load code from another application
- In the process, sharing dependencies, if an application consuming a federated module does not have a dependency needed by the federated code — Webpack will download the missing dependency from that federated build origin
- Federated code can always load its dependencies but will attempt to use the consumers’ dependencies before downloading more payload.
- Less code duplication, dependency sharing just like a monolithic Webpack build
Features of Module Federation
- Smaller bundle size
- Sharing single instance of the class in both shell and remote
- Option to load modules from remote apps
- Lazy loading feature for modules
- Option to load components from remote apps
- Option to dynamically assign input and output variables to integrated component
Terminology
A host
- A Webpack build that is initialized first during a page load (when the onLoad event is triggered)
A remote
- Another Webpack build, where part of it is being consumed by a “host”
Bidirectional-hosts
- When a bundle or Webpack build can work as a host or as a remote. Either consuming other applications or being consumed by others — at runtime
Omnidirectional-hosts
- Hosts themselves don’t know if they are host or remote on startup
- Any application that’s loaded first, becomes a host — as you change routes and move through an application, loading federated modules in the same way you would implement dynamic imports.
- However if you were to refresh the page, whatever application first starts on that load, becomes a host.